列表
-
php
在 javascript 中自定义页面的滚动速度和距离当鼠标滚动页面时,你想调整滚动速度和移动的距离。比如,原本滑动一下滚动 200px,现在需要将其修改为 400px。如何实现这一修改?要修改滚动特性,可以使用原生 JavaScript。
-
php
清除 html 标签属性在 HTML 代码中,标签往往会带有多种属性,用于定义其样式、行为和内容。但是,有时我们需要删除这些属性,只保留最基本的标签结构。解决方法:正则表达式替换为了清除 HTML 标签中的所有属性,我们可以使用正则表达式。
-
php
如何使用 javascript 修改页面的滚动速度和距离?在页面中,使用鼠标滑轮滚动时,如何修改页面的滚动速度和距离?例如,将默认滚动距离(200px)修改为您希望的滚动距离(400px)。以下是如何使用原生 JavaScript 实现此功
-
php
避免按钮点击后背景色残留在使用 element-ui 的按钮控件时,经常遇到点击后按钮背景色会留下,只有点击其他位置才能消失的问题。想要解决这一问题,可以从以下方面着手:使用 javascript 移除焦点这是因为使用了 :focus 伪类
-
php
yii 2.0 confirm 弹框未显示的解决方法问题描述在使用 yii 2.0 的 confirm 弹框时,发现弹框并未显示,代码执行了后面的动作。解决方案在 yii 2.0 中,confirm 弹框由 yiihelpershtml::
-
php
获取图片上传后的路径用户通过 选择图片后,前端可能需要获取其路径。默认情况下, 只会提供文件的名称。解决方案可以使用 javascript 获取文件的绝对路径。具体步骤如下:在表单中使用 enctype="multipart/form-d
-
php
如何在 echarts 中创建类似 3d 发光图echarts 是一个流行的 JavaScript 可视化库,但它没有内置功能来创建类似 3D 发光的图表。不过,我们可以使用 echarts 的高级渲染引擎 echarts-gl 库来实现此
-
php
去除 html 标签所有属性在处理 HTML 代码时,经常需要去除标签上的属性,以便获得更简洁的基础代码。本文提供了一种使用 JavaScript 正则表达式清除 HTML 标签所有属性的方法。以下代码演示了如何使用该方法:function
-
php
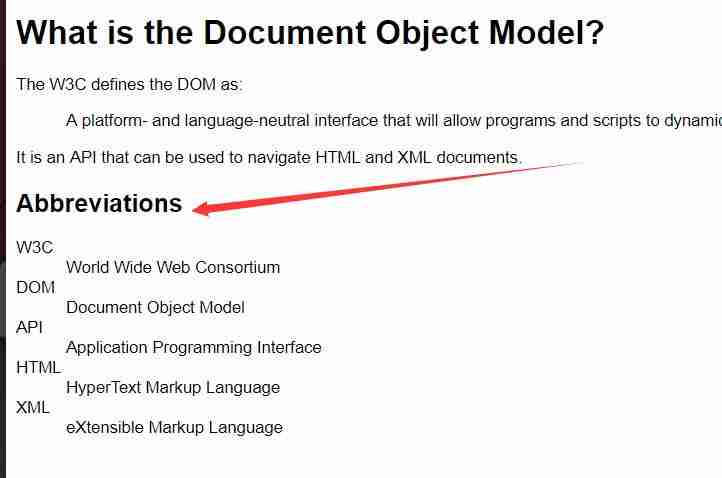
在网页中,displayabbreviations.js 代码未能发挥作用,导致特定文本未显示问题陈述:在给定的代码段中,我们有两个 javascript 文件,displayabbreviations.js 和 displaycitati
-
php
js一个简单问题,大神进,轻松拿分!问题:如下几个代码,为什么displayabbreviations.js的代码没起作用,为什么没显示这个:代码清单如下:答案:displayabbreviations.js没有起作用的原因是:displa
-
php
如何清除 html 标签中的所有属性?如何在不丢失表格结构的情况下删除转换后的网页代码中的表格属性?解决方案:可以使用 JavaScript 正则表达式来识别和清除 HTML 标签中的所有属性。具体步骤如下:正则表达式匹配:使用正则表达式
-
php
清除 html 标签属性的妙法当你将 Microsoft Word 文档转换为 HTML 时,可能会遇到一个问题:转换后的 HTML 代码中包含大量冗余的表格标签属性和繁杂的样式。如何清除这些属性,仅保留最基本的表格标签代码呢?解决方案:借
-
php
图片上传后如何获取其路径当使用 上传文件时,页面标记中只会保留文件名称。然而,在某些情况下,您可能需要获得上传文件的绝对路径。这里有一个 javascript 解决方案可以帮助您实现。在页面标记中添加以下代码:注意,表单标记必须有 enc
-
php
提高网站性能是增强用户体验和确保可靠、响应灵敏的界面的关键一步。如果您正在开发包含一些资源密集型组件的 react 或 next.js 项目,那么很自然会担心它们对性能的影响。这就是 react 中的记忆化的用武之地——它有助于加快这些“昂
-
php
yii2 confirm 未弹出确认框在使用 yii2 框架时,发现使用 confirm 配置的确认框没有弹出,直接执行了后面的代码,这个问题是怎么回事呢?这一情况通常发生在以下场景:jquery 库未启用或未正确配置。在 yii2 中,默
-
php
为什么取值失败,偏偏只在某一台电脑上出现在 html 文档中,获取元素时遇到了这样一个问题:var radios = document.getelementsbyname("index");for (var i = 0; i 在所有电脑上都
-
php
getelementbyname取值失败的原因在使用document.getelementbyname函数获取单选按钮时,某些特定属性(例如flwcode和taskid)可能无法直接通过.运算符获取值,导致取值失败。这是因为这些属性是非标准
-
php
gin 前端渲染时双引号被转义在使用 gin 框架进行前端渲染时,双引号可能会被转义成 ""。这种情况可能是由于 json 数据中的双引号被 html 转义符(")替换所致。要解决这个问题,可以在前端使用 javascript 的 json
-
php
如何获取回调函数中的令牌?在 JavaScript 中,data-callback 属性用于指定在完成特定操作后要执行的回调函数。在这种情况下,data-callback="javascriptCallback",这意味着完成操作后将调用名
-
php
gin 渲染时双引号转义为反斜杠使用 gin 进行前端渲染时,双引号可能会被转义为反斜杠 "”。解决方案:前端使用 javascript 的 json.parse() 方法解析转义后的字符串:var jsonString = '{{ jso